Cara Membuat Filter Instagram
Beberapa minggu terakhir salah satu fitur Instagram yaitu Instagram Stories mempunyai filter yang beragam dan dinilai sangatlah unik, dari mulai background yang dapat berubah warna hingga game sederhana yang dapat di mainkan. Tapi tahukah kalian bahwa filter yang dapat kita gunakan di Instagram Stories ini tidak hanya di produksi oleh pihak Instagram saja namun filter tersebut dapat di buat oleh siapapun.
Dengan menggunakan aplikasi yang bernama Spark AR ini siapapun dapat membuat filter Instagram maupun filter Facebook, hanya bermodalkan kreatifitas kita dapat mengoperasikan aplikasi ini tanpa harus bermodalkan kemampuan mengkoding. Jika kalian belum menginstal atau belum mempunyai aplikasi Spark AR ini, kalian dapat mendownload nya pada situs resminya di Spark AR atau kunjungi link berikut ini : https://sparkar.facebook.com/ar-studio/
Berikut adalah langkah-langkah yang dapat kalian ikuti untuk membuat filter sederhana pada aplikasi Spark AR :
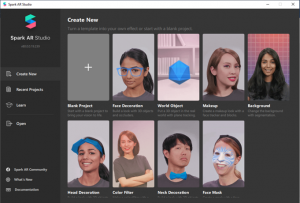
1.Buka Aplikasi Spark AR, kali ini saya menggunakan Spark AR versi terbaru yaitu versi v80, setelah aplikasi terbuka maka kalian akan melihat tampilan seperti ini.

Pada tampilan utama terdapat 9 pilihan template yang dapat kalian gunakan, bagi pengguna baru saya sarankan kalian memilih template manapun selain template pertama yaitu “Blank Project”, pilih salah satu template yang ada saya ambil contoh klik template Background.
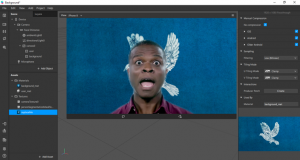
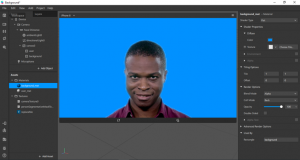
2.Setelah kalian klik template Background maka akan muncul halaman baru seperti di bawah ini.

Pada Dasarnya setiap kali kalian memilih salah satu template yang ada secara default akan ada panduan bagian mana yang harus kalian rubah atau edit, seperti tampilan di atas terdapat kotak warna biru berisikan kalimat bahasa inggris.
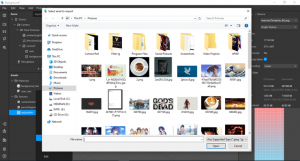
3.Terdapat Assets yang harus kalian rubah isinya jika mengikuti arahan dari kotak warna biru maka assets tersebut kalian klik kanan dan pilih replace, setelah kalian klik replace maka akan muncul tampilan seperti di bawah ini untuk memilih gambar yang akan menjadi background.

Pilih salah satu gambar yang ingin kalian jadikan background filter istagram kalian, setelah terpilih klik Open.
4.Jika sudah ada background yang sudah kalian pilih maka kalian bisa cek apakah background tersebut sudah di terapkan pada filter kalian seperti tampilan di bawah ini.

Jika gambar yang kita inginkan sudah di terapkan seperti tampilan di atas maka kalian sukses menjadikan gambar tadi menjadi tampilan filter kalian, harap di perhatikan bahwa dalam membuat filter yang menggunakan assets buatan pribadi ukuran file sangat di perhatikan. Maka usahakan total file assets yang kalian gunakan tidak boleh lebih dari 4 MB, karena jika lebih dari 4 MB tidak akan di terima oleh pihak Instagram pada saat kalian upload nanti.
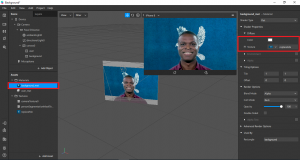
5.Jika Kalian tidak ingin background filter kalian berupa gambar atau kalian ingin background filter kalian hanya berwarna saja maka lihat bagian Assets dan pada bagian materials terdapat file bernama background_mat, kalian klik file tersebut dan cek bagian side bar sebelah kanan seperti gambar dibawah ini.

Dalam kotak warna merah pada gambar diatas yang sidebar sebelah kiri jika sudah kalian klik maka warnanya akan berubah menjadi biru lalu muncul pilihan-pilihan menu pada sidebar sebelah kanan. Kalian klik bagian Color yang terdapat pada kotak warna merah untuk mengganti background Filter kalian, setelah itu klik bagian texture dan pilih remove. Jika sudah maka background filter kalian sudah berwarna sesuai dengan warna yang kalian inginkan seperti gambar di bawah ini.

Setelah Filter yang ingin kalian buat sudah jadi maka tinggal di save, jika kalian ingin menggunakan filter tersebut secara langsung maka kalian dapat menginstall Spark AR Player pada IOS maupun Android. Selamat mencoba dan selamat Berkarya.




Komentar